RSP - Request and Response
You should refer to this page while reading this.
Requests:
Create the following script on a plain text editor and save it in the www folder as reqres.rsp.
<%
print {<font face="courier">}
print "content ...... = " probe request/content print "<br>"
print "method ....... = " probe request/method print "<br>"
print "posted ....... = " probe request/posted print "<br>"
print "client-ip .... = " probe request/client-ip print "<br>"
print "server-port .. = " probe request/server-port print "<br>"
print "translated ... = " probe request/translated print "<br>"
print "query-string . = " probe request/query-string print "<br>"
%>
<br><br>
<HTML>
<TITLE>Simple Web Form</TITLE>
<BODY>
<FORM ACTION="reqres.rsp">
<INPUT TYPE="TEXT" NAME="Field" SIZE="25"><BR>
<INPUT TYPE="SUBMIT" NAME="Submit" VALUE="Submit">
</FORM>
</BODY>
</HTML>
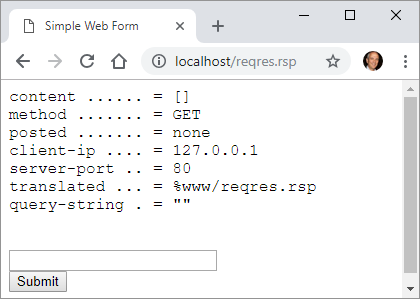
With Cheyenne running (listening to default port 80), type localhost/reqres.rsp on your browser's address bar. You should get this:

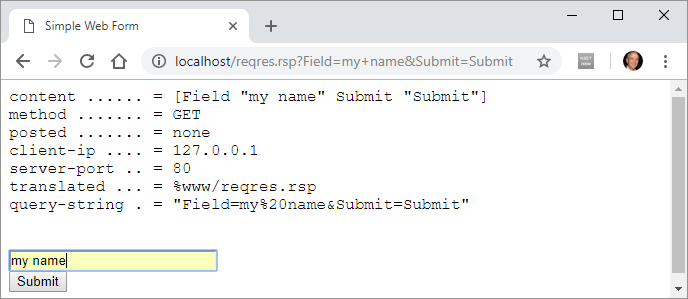
Now type something in the field, and press the submit button. Your browser should look like this:

What's happenning:
It's clear that Cheyenne picks the client's (browser) request, decode it, and stores all important values in internal variables of the object request.
When you click Submit button, ACTION="reqres.rsp" sends you to the same (refreshed) page! But, to do that, the browser sends a request that is split and stored in the request object's variables, which are shown in the refreshed page.
Responses:
In the same way that requests have the request object, responses have the response object. However, most of this object's fields are functions (actions). The most relevant exception is response/buffer, that is where Cheyenne's RSP stores all that is to be sent to the client. It's a block, and so you can manipulate it as any series.
If you change the reqres.rsp code to:
<%
append response/buffer "<HTML>"
append response/buffer "<h3>This text is in the response buffer</h3>"
append response/buffer "<h4>This text is in the response buffer too</h4>"
append response/buffer "<p>So is this</p>"
%>
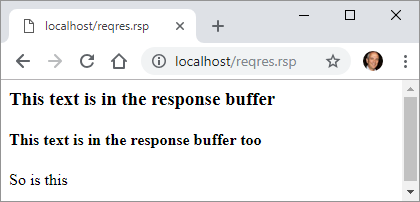
You get:

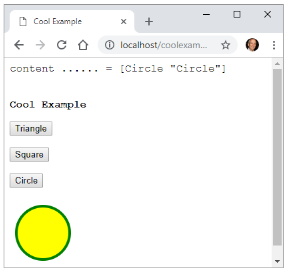
Create and save the following RSP script as coolexample.rsp in Cheyenne's www folder. Open localhost/coolexample.rsp on your browser and click a button. If your browser support HTML's SVG (most do), a corresponding image should show under it's button.
<%
print {<font face="courier">}
print "content ...... = " probe request/content print "<br>"
%>
<HTML>
<br><br>
<TITLE>Cool Example</TITLE>
<BODY>
<b>Cool Example</b><p>
<FORM ACTION="coolexample.rsp">
<INPUT TYPE="SUBMIT" NAME="Triangle" VALUE="Triangle"><br><br>
<%
if not empty? request/content [
if (first request/content) = 'Triangle [
print {<svg width="100" height="100">
<polygon points="0,100 50,0 100,100"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg> <br>}
]
]
%>
<INPUT TYPE="SUBMIT" NAME="Square" VALUE="Square"><br><br>
<%
if not empty? request/content [
if (first request/content) = 'Square [
print {<svg width="100" height="100">
<rect width="100" height="100" style="fill:rgb(0,0,255);stroke-width:10;stroke:rgb(0,0,0)" />
</svg> <br>}
]
]
%>
<INPUT TYPE="SUBMIT" NAME="Circle" VALUE="Circle"><br><br>
<%
if not empty? request/content [
if (first request/content) = 'Circle [
print {<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg> <br>}
]
]
%>
</FORM>
</BODY>
</HTML>