RSP - Request e Response
Use essa página como referência para este texto.
Requests:
Use um editor de texto simples para criar o script abaixo e salve na pasta www como reqres.rsp.
<%
print {<font face="courier">}
print "content ...... = " probe request/content print "<br>"
print "method ....... = " probe request/method print "<br>"
print "posted ....... = " probe request/posted print "<br>"
print "client-ip .... = " probe request/client-ip print "<br>"
print "server-port .. = " probe request/server-port print "<br>"
print "translated ... = " probe request/translated print "<br>"
print "query-string . = " probe request/query-string print "<br>"
%>
<br><br>
<HTML>
<TITLE>Simple Web Form</TITLE>
<BODY>
<FORM ACTION="reqres.rsp">
<INPUT TYPE="TEXT" NAME="Field" SIZE="25"><BR>
<INPUT TYPE="SUBMIT" NAME="Submit" VALUE="Submit">
</FORM>
</BODY>
</HTML>
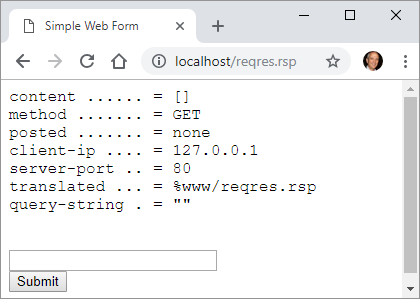
Com o Cheyenne rodando (porta 80), digite localhost/reqres.rsp na barra de endereços do navegador. Você deve ver isso:

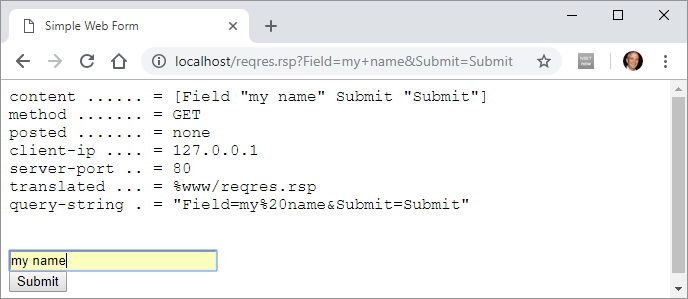
Digite alguma coisa no campo e aperte o botão "Submit". Seu navegador deve mostrar isso:

O que acontece:
Parece claro que o Cheyenne pega o request do cliente (navegador), decodifica-o e armazena todos os valores importantes nas variáveis internas do objeto request.
Quando você clica em "Submit", ACTION="reqres.rsp" remete você para a mesma página, mas atualizada! Mas, para fazer isso, o navegador envia um request que é dividido e armazenado nas variáveis do objeto request , que são mostradas na página atualizada.
Responses:
Da mesma forma que os requests têm o objeto request, as responses têm o objeto response. No entanto, a maioria dos campos deste objeto são funções (ações). A exceção mais relevante é o response/buffer, que é onde o RSP do Cheyenne armazena tudo o que deve ser enviado ao cliente. É um bloco, e você pode manipulá-lo como qualquer série.
Se você mudar o código do reqres.rsp para:
<%
append response/buffer "<HTML>"
append response/buffer "<h3>This text is in the response buffer</h3>"
append response/buffer "<h4>This text is in the response buffer too</h4>"
append response/buffer "<p>So is this</p>"
%>
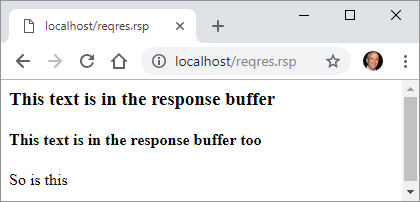
Você obtém:

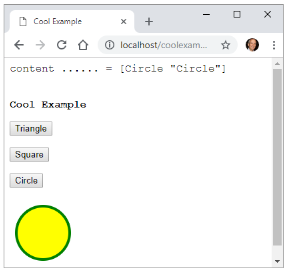
Crie e salve o seguinte script RSP como coolexample.rsp na pasta www do Cheyenne . Abra localhost/coolexample.rsp no seu navegador e clique em um botão. Se o seu navegador suporta SVG HTML (a maioria suporta), uma imagem correspondente deve aparecer sob o botão.
<%
print {<font face="courier">}
print "content ...... = " probe request/content print "<br>"
%>
<HTML>
<br><br>
<TITLE>Cool Example</TITLE>
<BODY>
<b>Cool Example</b><p>
<FORM ACTION="coolexample.rsp">
<INPUT TYPE="SUBMIT" NAME="Triangle" VALUE="Triangle"><br><br>
<%
if not empty? request/content [
if (first request/content) = 'Triangle [
print {<svg width="100" height="100">
<polygon points="0,100 50,0 100,100"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg> <br>}
]
]
%>
<INPUT TYPE="SUBMIT" NAME="Square" VALUE="Square"><br><br>
<%
if not empty? request/content [
if (first request/content) = 'Square [
print {<svg width="100" height="100">
<rect width="100" height="100" style="fill:rgb(0,0,255);stroke-width:10;stroke:rgb(0,0,0)" />
</svg> <br>}
]
]
%>
<INPUT TYPE="SUBMIT" NAME="Circle" VALUE="Circle"><br><br>
<%
if not empty? request/content [
if (first request/content) = 'Circle [
print {<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg> <br>}
]
]
%>
</FORM>
</BODY>
</HTML>